Note: This post is not intended to give you an exhaustive guide to building a skill. Instead it aims to give you the overview to get up and running quickly. Amazon provides a build-it-yourself walkthrough (here), samples (here) and a free course on Udemy (here). I recommend starting with the free course then following the walkthrough.
How much does it cost ?
It costs nothing to build and run a simple Alexa app. $0 / £0 / €0. Zero. Furthermore the app is hosted on Amazon's cloud, it's secure, load balanced and managed for you - so don't need to provide your own hardware. The only real cost is your personal time to build the app.If you use additional AWS services then you will incur costs - but for an initial app, demo or concept - you are unlikely to have to pay for anything.
What is an Alexa app?
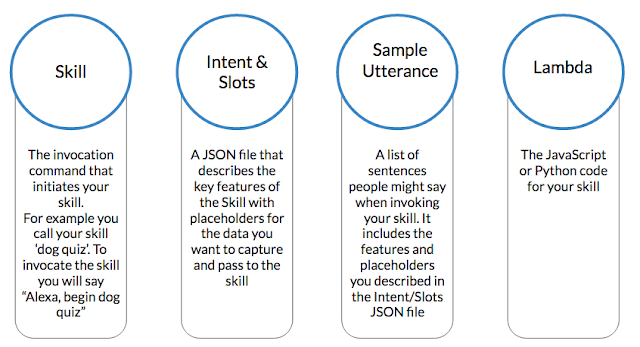
The simplest Alexa app consists of 4 components- Skill
- Intent & Slots
- Sample Utterance
- Application Logic (written in JavaScript or Python or your own code exposed via a service)

How the pieces work together
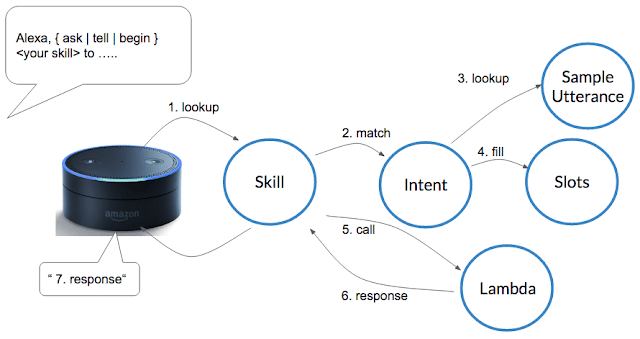
So before you get started, here's how your voice request gets translated and processed. I think it's useful to understand the flow and therefore triage any issues when you test the app. A word of warning here: this is my simple interpretation of the flow based on the apps I've built so far.

Let's assume our skill is called "Check In". To invoke your skill and test it on your Alexa Dot, your Alexa Dot needs to be registered to your Amazon account (this is usually the case because most people tend to sign up for AWS using the same Amazon account that they used to purchase the Dot in the first place).
Asking Alexa to use your skill is as simple as saying "Alexa begin Check In" ...
How to build a skill
If you don't have an AWS account then sign up for one at https://aws.amazon.com/free/To build your skill you will use two tools:
- Alexa Skills Developer portal - create the Skill, Intent, Slots and Sample Utterance
- AWS Lambda console - create the logic your app uses. AWS Lambda is a separate service that can be used with many other Amazon products. Lambda supports JavaScript or Python.
Important Note:
Your skill is associated with the lambda function using the Amazon Resource Name (ARN) of the lambda function. When you create your lambda function, you will see the ARN at the top right of the screen. I mention this now because this is one of those bits of information that you need when you set up your Skill and you waste a ton of time looking for it later ...
 |
| Lambda function with ARN |
Your first Skill
We will create a simple skill that greets guests and asks them to announce who they are and who they are going to meet. It's a simple example and stops short of doing anything with the data collected. All of the code is available on Github: https://github.com/dipockdas/alexaskill. While it is simple, you could use this skill in a lobby for a business or even a guest comment book.
Step 1: Create your lambda function
I recommend setting up your back end code first as the Skill set up itself is pretty straight forward. Click this link to create your Lambda function: https://goo.gl/Nu3z3s
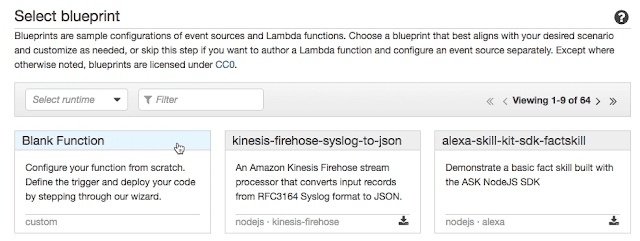
From the list of templates, select Blank Function.

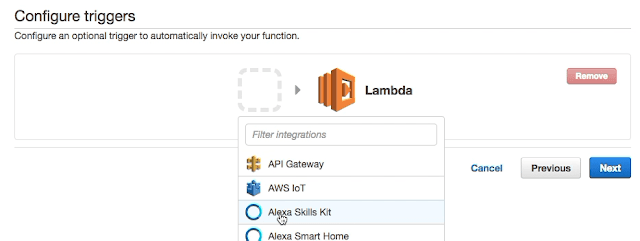
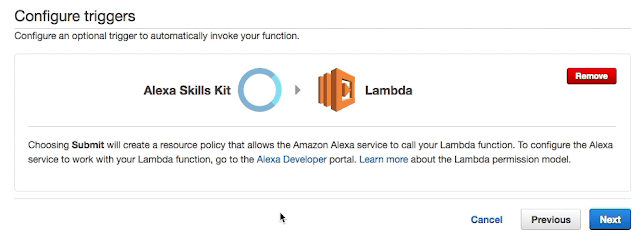
On the Configure Triggers screen select 'Alexa Skills Kit'.

Click Next

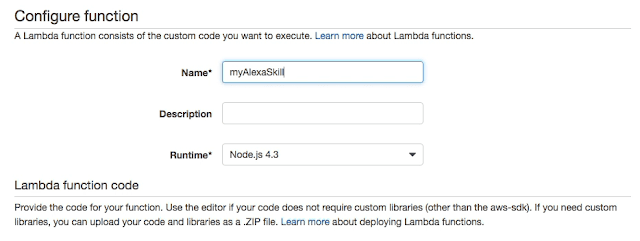
On the Configure function screen enter the name of your function and select Node.js as the runtime.

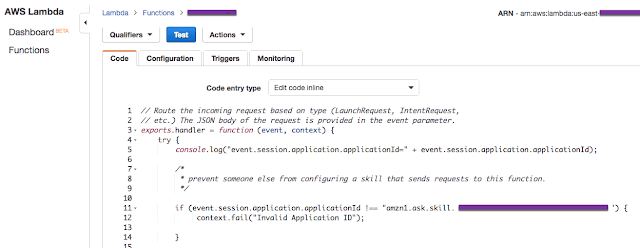
Copy the JavaScript code located here http://bit.ly/2geg5Cy and paste it in the code window

Make a note of the ARN number at the top right of the window. Note: We will need to update one line of code later - so keep this browser tab open.
Step 2: Create your Skill
Open a new browser tab and create your first skill by clicking this link: https://goo.gl/TuEIvx(Note: if the link does not take you to the create skill window - click Login, then click 'Get Started' on Alexa Skills kit, then click Add a new skill).
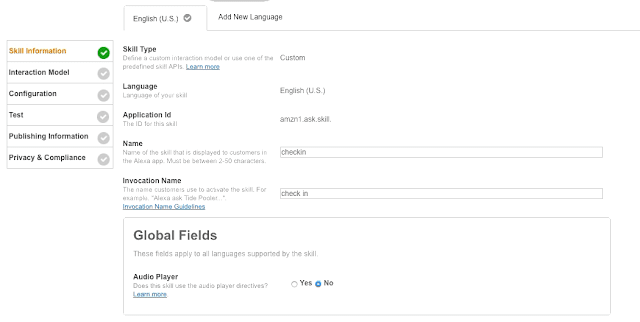
The skill type should be custom. You can give the skill any name you wish but call the invocation name "check in" or something that makes sense to a guest.

Before we proceed we need to update our application logic so that it only accepts requests from our skill.
Copy the Application ID from your new Skill - it's the string beginning with "amzn1.ask.skill".
Now go back to your Lambda function and update Line 11 of the code. Replace the string "***** CHANGE-ME ******" with your Application ID.
| if (event.session.application.applicationId !== "***** CHANGE-ME ******") |
Will now look something like ...
if (event.session.application.applicationId !== "amzn1.ask.skill.32222-3333-2222-3333")
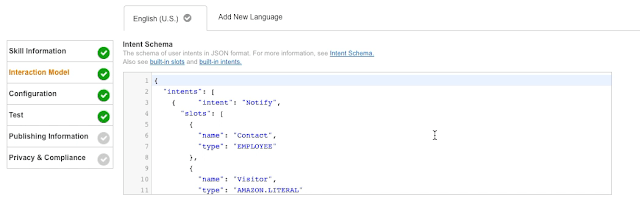
Now you need to add the Intent to the interaction model. To save time you can just copy the intent.json file from http://bit.ly/2giAmV1

The intent file describes the actions that your skill will support. If you scroll through the Intent schema you will see that there are 4 Intents supported - 3 built in Amazon intents and our custom intent.
- Notify - our custom Intent
- AMAZON.CancelIntent
- AMAZON.HelpIntent
- AMAZON.StopIntent
(To understand what each Intent does you can read the code you posted in your Lambda function).
Looking at the Notify Intent you can see that we have defined two slots. One for the Contact name (the person we are going to meet) and the other for the Visitor name. Both of these will be passed to our Lambda function that we created earlier. You will observe that Visitor is defined as "AMAZON.LITERAL" - this allows us to capture any information and pass it onto our function to manage. Contact on the other hand has been defined as "EMPLOYEE". I could have defined Contact as "AMAZON.LITERAL" - because in all likelihood we would want to look up the contact in a directory - which we would do in our Lambda function. However, to keep things really simple, I chose to create a brand new type called "EMPLOYEE" - which will hold the lookup list of people that people could visit.
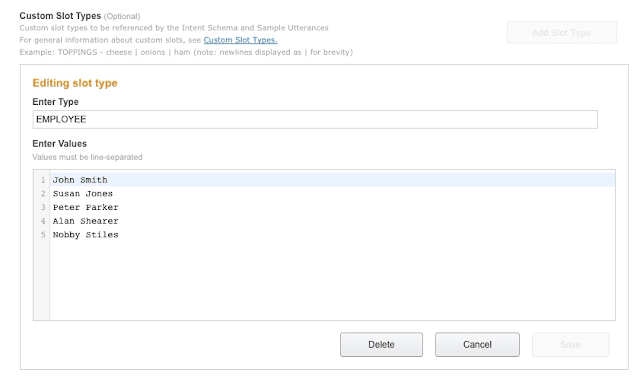
Click 'Add Slot Type'. Enter 'EMPLOYEE' as the name of the type and then enter a list of names in the values list.

Click Save when you have finished.
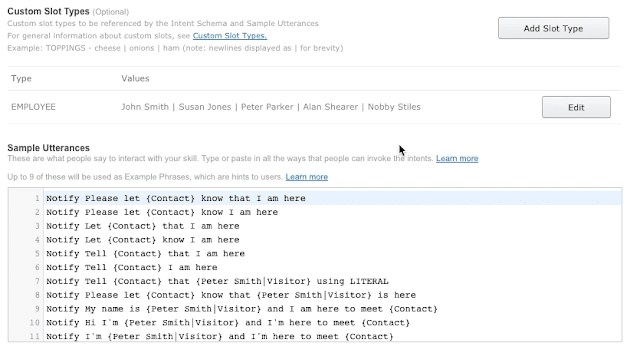
Now you need to add the Sample Utterances. Copy the text file located here : https://goo.gl/BGX8Vw
and paste it in the Sample Utterances panel.

Last Step ... almost there ...
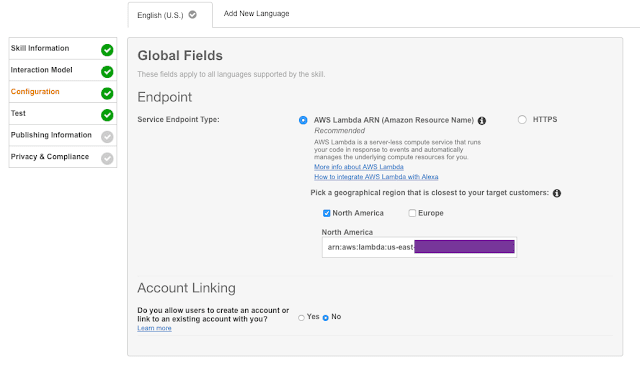
Now we need to connect your Skill to your Lambda function. Go back to your Lambda browser tab. Copy the ARN from the upper right of the screen.
 |
Back on the Skills tab, paste the ARN into the Endpoint field on the Configuration window. I've assumed that your Lambda function and your skill is located in North America (if you have everything deployed in another region then of course switch to that region).

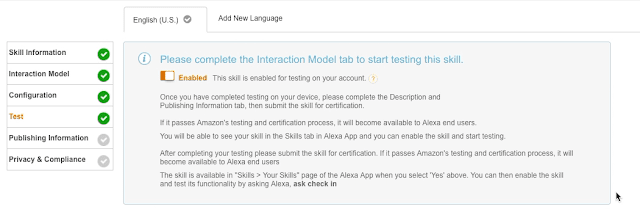
Once you have added the ARN - you can click the Test link and verify that the Skill is Enabled so that you can test it.

All done ! Let's Test !
You can now test the skill in the browser - but where's the fun in that? Let's get straight to Alexa instead !
With your Alexa device close by, Invoke your skill by saying "Alexa, begin Check In" .... and you're off to the races ! You have now built a voice driven application.
Checking the logs
Go to Cloudwatch located here https://goo.gl/kyu9Yn, and click on the link for your lambda function. If you click onto the latest timestamp for your function you will see all your console.log() messages (from your Lambda function) visible - including the parsed Contact and Vistor information.Have fun !